



Los únicos cascos gaming que sirven para PlayStation, Xbox, PC y móvil: prueba de los Logitech G Astro A50 X
Los nuevos Astro A50 X son los cascos gaming completos, avanzados y complejos que hemos probado hasta ahora, por un precio.



VÍDEOS VÍDEOS












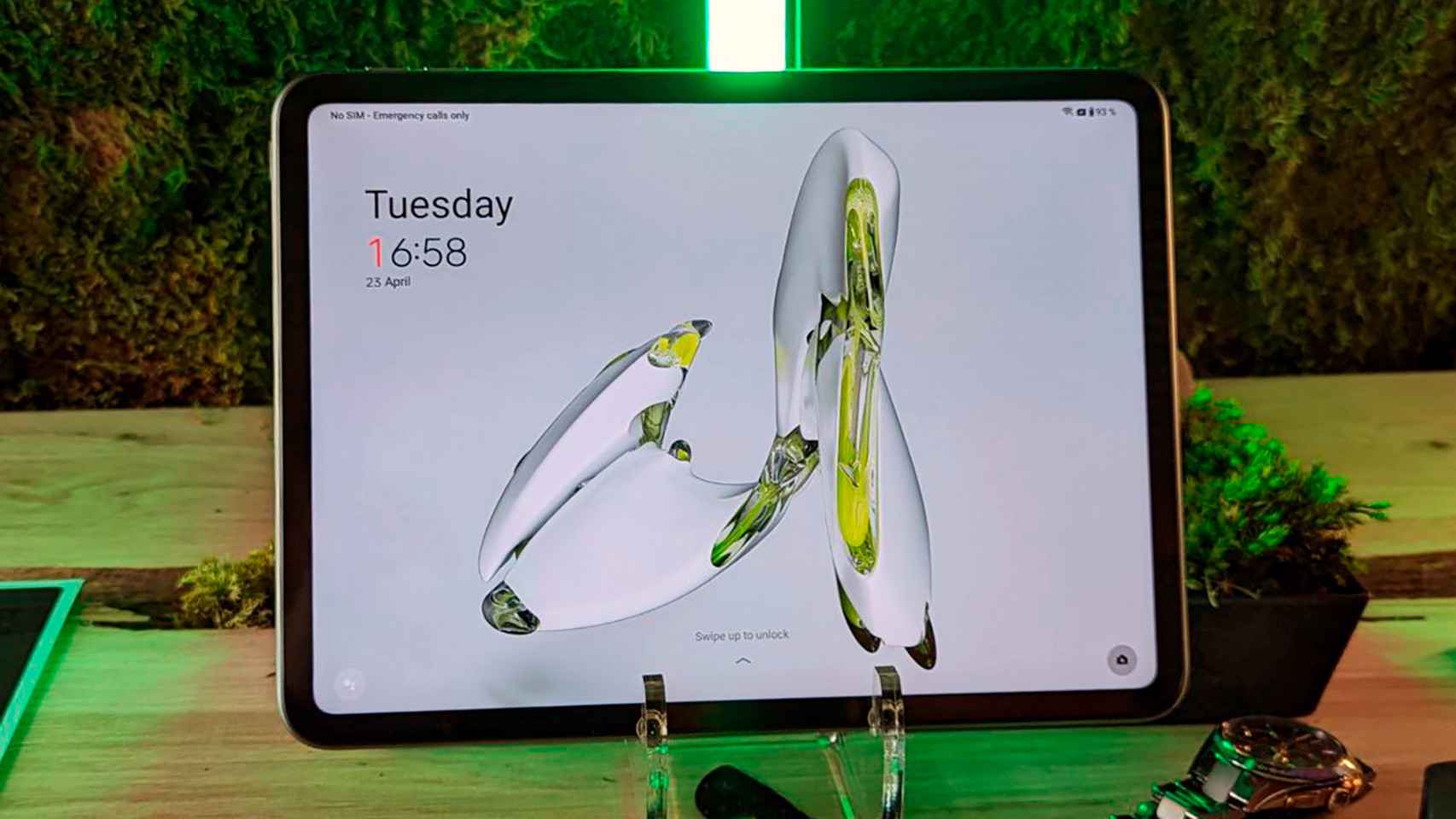
La OnePlus Pad Go llega a España: probamos la nueva tablet de gran formato
Helsinki (Finlandia)
Probamos el OnePlus Watch 2 Nordic Blue: así es el nuevo reloj exclusivo para Europa
Helsinki (Finlandia)