





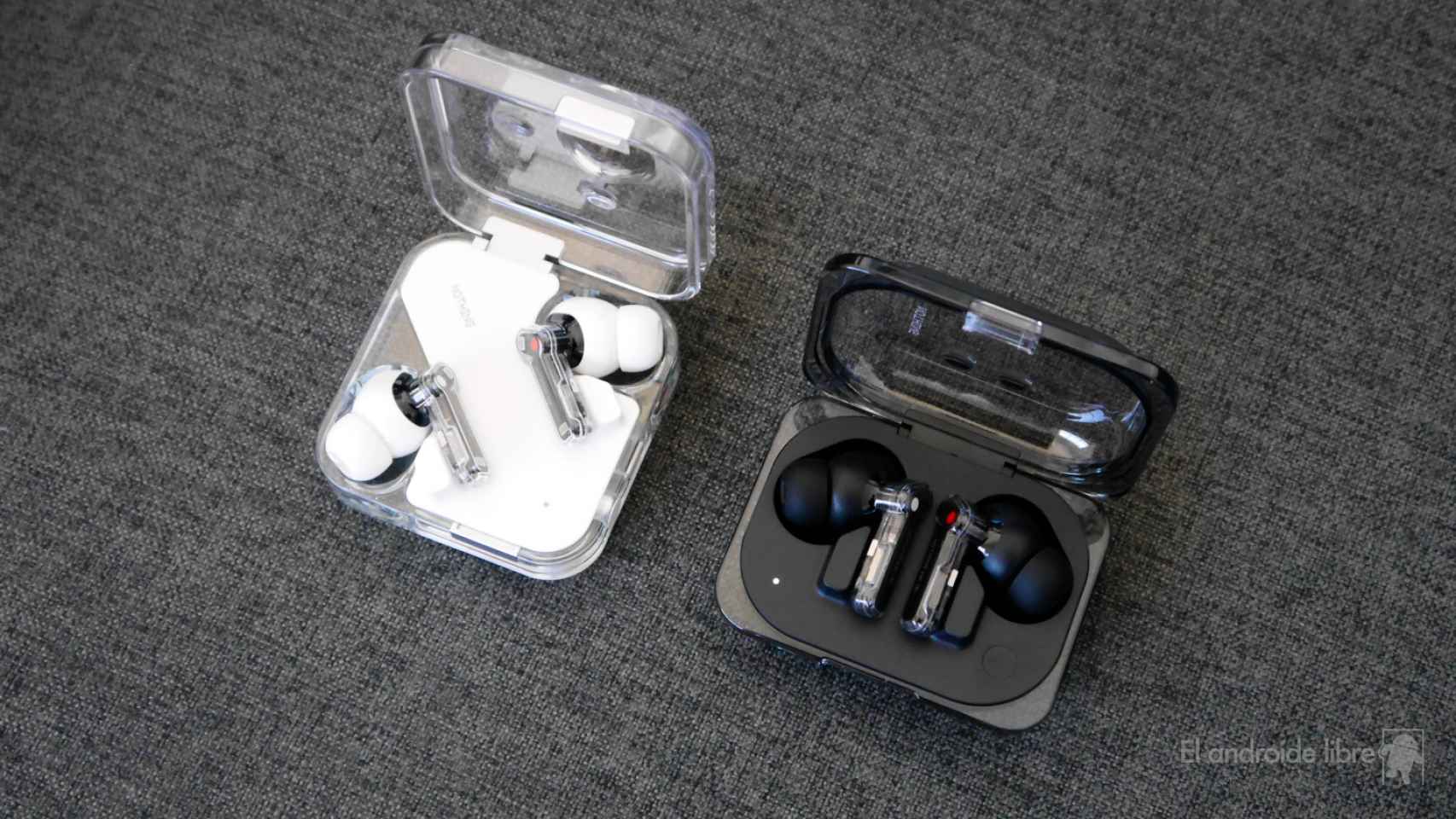
Gran sonido, mejor diseño y precios ajustados: análisis de los nuevos auriculares Nothing Ear y Nothing Ear (a)
Nothing ha puesto a la venta en España dos nuevos productos, dos auriculares con un diseño llamativo y con unos precios muy ajustados.



VÍDEOS VÍDEOS